
Google announced Core Web Vitals in 2020 to better capture and quantify how people “perceive the experience of interacting with a web page,” especially on mobile. A few years later, Google is detailing how much Core Web Vitals (CWV) has improved page speed for the entire industry.
In creating CWV, Google — specifically the Search and Chrome teams — wanted to tackle how page speed would inherently decline over time and how that resulted in a bad experience when users “moved from Google Search to the individual sites.”
…we noticed an issue with sites over a long time horizon. Even if slow sites improved their performance for a while, it would often decline over time. No matter how fast Google Search might be, the user experience would be subpar if the pages found were slow to load.
Google says it “examined millions of pages to define a public standard for a fast, user-friendly web page” with three initial metrics:
- “Largest Contentful Paint measures perceived load speed and marks the point in the page load timeline when the page’s main content has likely loaded.”
- “First Input Delay measures responsiveness and quantifies the experience users feel when trying to first interact with the page.” This will soon be replaced by Interaction to Next Paint (INP).
- “Cumulative Layout Shift measures visual stability and quantifies the amount of unexpected layout shift of visible page content.”
We published our specifications and data to the open ecosystem and took note of the feedback we received. The introduction of CWV metrics such as LCP (Largest Contentful Paint) was groundbreaking because it allowed us to measure when the user actually sees the content. The ability to measure the actual user experience at scale has been foundational to the fantastic wins that we will discuss in this blog post.
The Google Search ranking algorithms are one significant place where Core Web Vitals are implemented (as of August 2021), thus making them highly relevant to site owners and publishers that want to improve their standing.
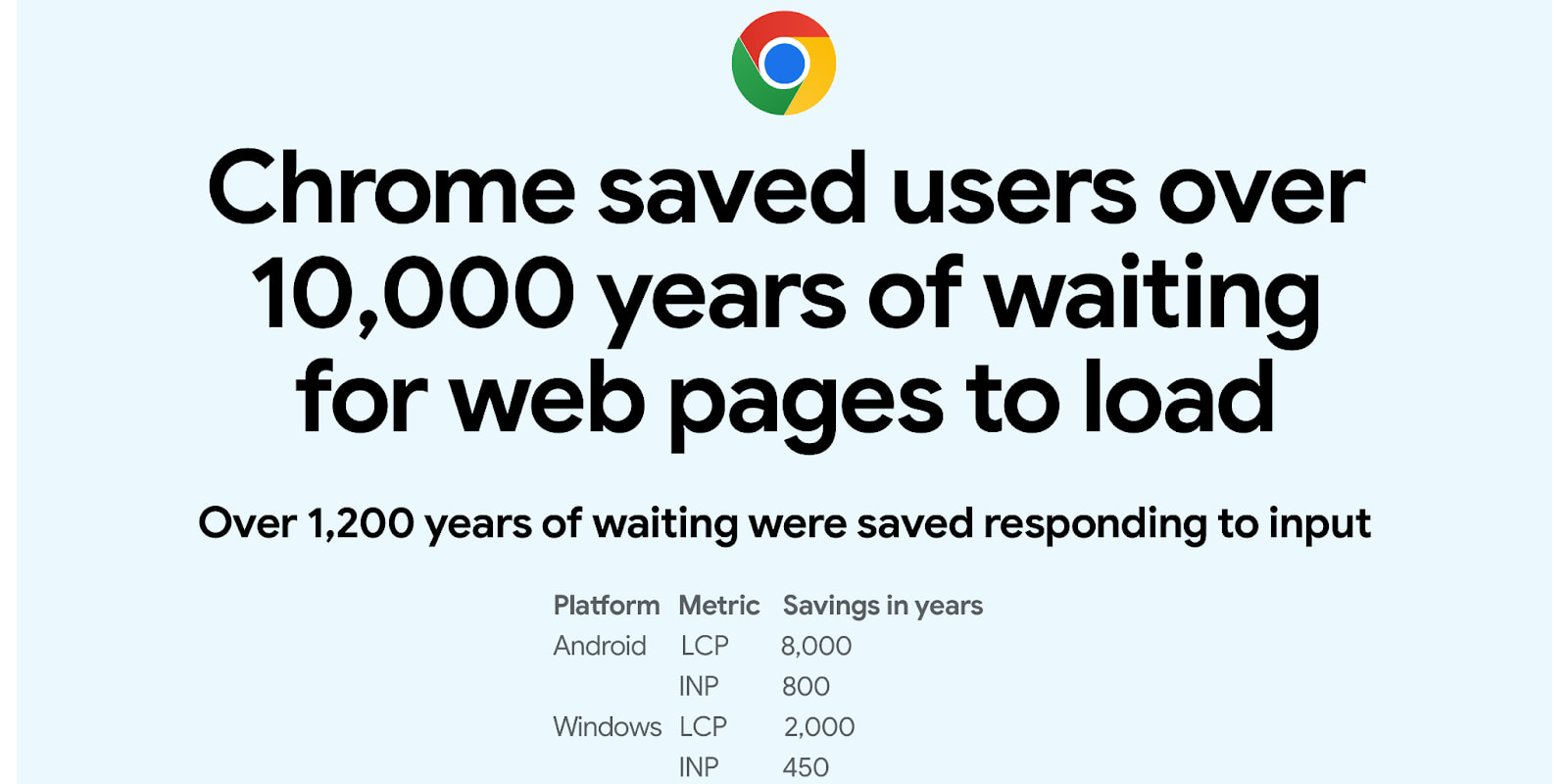
In all, “average page load in Chrome is now 166 ms faster.” Google credits Core Web Vitals as saving users “over 10,000 years of waiting for web pages to load and over 1,200 years of waiting for web pages to respond to user input” so far in 2023. As of today, “over 40% of sites pass all of the CWV metrics.”
The percentage of origins passing all three Core Web Vitals (LCP, FID, CLS) with a “good” experience (Source: HTTP Archive)
Besides publishers updating their sites, Chrome also worked to improve the browser with technologies like “Back/forward cache,” prerendering, and high-priority image loading:
- “The Back/forward cache (bfcache) is designed to improve browsing experience by enabling instant back and forward navigation. BFCache’s hit rate has improved month-over-month on both Android (3.6%) and Desktop (1.8%).”
- “We also introduced prerendering, which makes pages load instantly by rendering them before the user actually visits. Page loads via typing URLs directly in the omnibox get a 500-700ms (14-25%) median LCP improvement when prerendered, depending on the platform, moving global median LCP across all navigations by 6.4ms. We’re currently rolling out prerendering of omnibox-initiated searches.”
- “Chrome has been working hard to keep background tabs out of your way. Implementing tab throttling for background tabs running at EcoQOS on Windows 11 and Task Role and QoS Adjustments on macOS have led to improvements in Largest Contentful Paint (LCP) and Interaction to Next Paint (INP).”
- “High priority image loading: Historically, image-loading had the same or lower priority than rendering. However, an experiment showed that between an image load task and a rendering task, choosing the image load task first can prevent layout shift of an intermediate frame that doesn’t have the image and also improves LCP. The improvement on Android at the 75th percentile was -6.66% for CLS and -0.82% for LCP, improving the CWV pass rate on Android by +0.24%. A similar experiment that boosted the loading priority to “medium” of the first five images parsed from the HTML (for non-icon-sized images) showed an improvement on Android at the 75th percentile of -6.08% for CLS and -0.53% for LCP. A combined experiment showed the effects of both changes were largely independent.”
FTC: We use income earning auto affiliate links. More.




Comments