
At its core, Google I/O has always been a developer-focused event. Here are the biggest announcements that Google made during the I/O developer keynote and beyond.
This post will be steadily updated over the course of the Google I/O 2022 developer keynote with the latest news from all of the company’s various avenues of development, as well as news from the What’s New sessions afterward. We’re expecting news from Android, Flutter, Jetpack, Firebase, and more.
Google I/O developer announcements
Android
With Android 12L earlier this year and this fall’s Android 13, Google has been focused on improving the experience of using Android on “large screen” devices like tablets and foldables.
One thing some developers — especially those just starting out — like to do is take inspiration from how companies like Google design their apps. To that end, Google is leading by example with Android’s large screen ambitions by updating over 20 of their own apps to look and act better on tablets and foldables.
If your Android app uses machine learning, you may be pleased to learn that Google is integrating TensorFlow Lite into Play Services. Because of this, developers can now depend on the bundled version of the library to reduce the size of their application.
On the privacy front, there’s a new ML-based “Google Code Scanner” API for scanning things like QR codes and barcodes. The work is delegated to Google Play Services, which saves your app from needing the camera permission, and the scanning is done on-device, keeping the data securely offline.
Android Studio
Of course, the gateway to Android development has always been Android Studio, the official IDE designed to make Android app creation easier. During the I/O developer keynote, Google showed the next steps for Android Studio, with a look at the upcoming “Dolphin” release, which is moving into Beta testing phase.
- View Compose animations and coordinate them with Animation Preview.
- Define annotation classes to easily include and apply multiple Compose preview definitions at once.
- Track recomposition counts for your composables in the Layout Inspector.
- Easily pair and control Wear OS emulators and launch tiles, watch faces, and complications directly from Android Studio.
- Diagnose app issues faster with Logcat V2.
Looking further ahead, the latest Canary release, dubbed Electric Eel, is testing out a variety of new features.
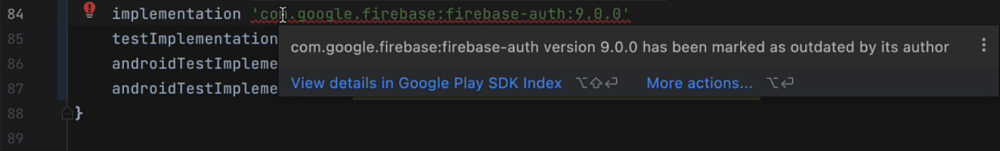
For starters, Google has launched a new “Google Play SDK Index” that offers public information about the versions of Android dependencies and SDKs. This SDK Index is being integrated into Android Studio to offer lint warnings about outdated and deprecated packages early on, allowing you to easily fix them before publishing your app.

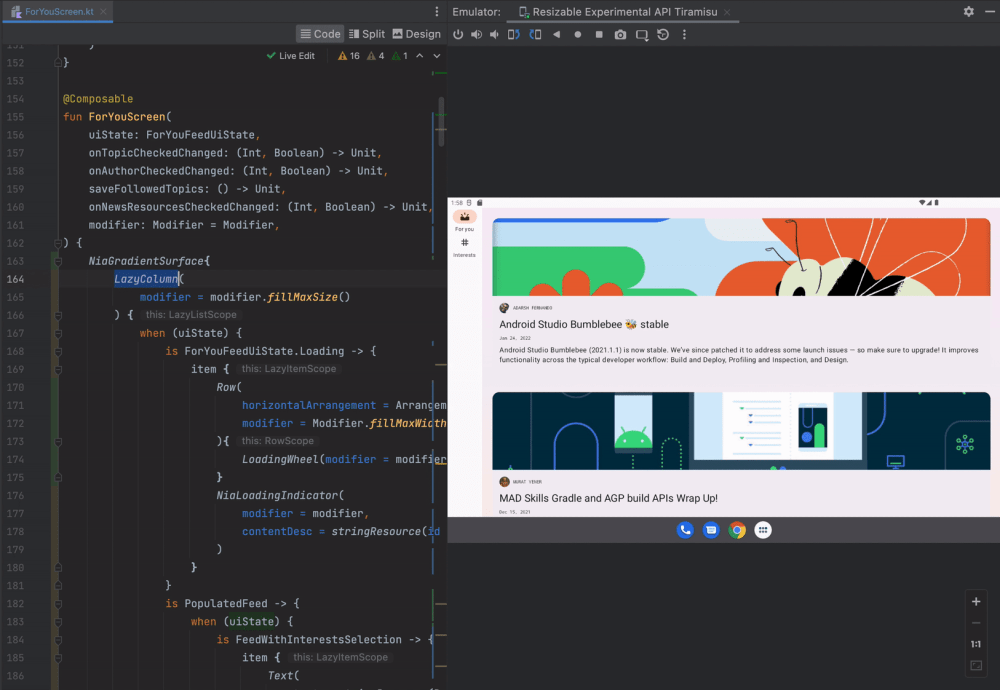
First unveiled alongside Android 12L, Android Studio’s resizable emulator is staying in Canary testing for a while longer rather than graduating to Beta. Just like before, there are four layout presets for rapidly checking your app in various common display shapes — phone, unfolded foldable, tablet, and desktop.
Of course, while emulators have their advantages including keeping your app and code visible on the same screen, running on real hardware is always beneficial. To that end, Android Studio Electric Eel includes a new, experimental “Device Mirroring” tool that can show your phone’s display on your computer.
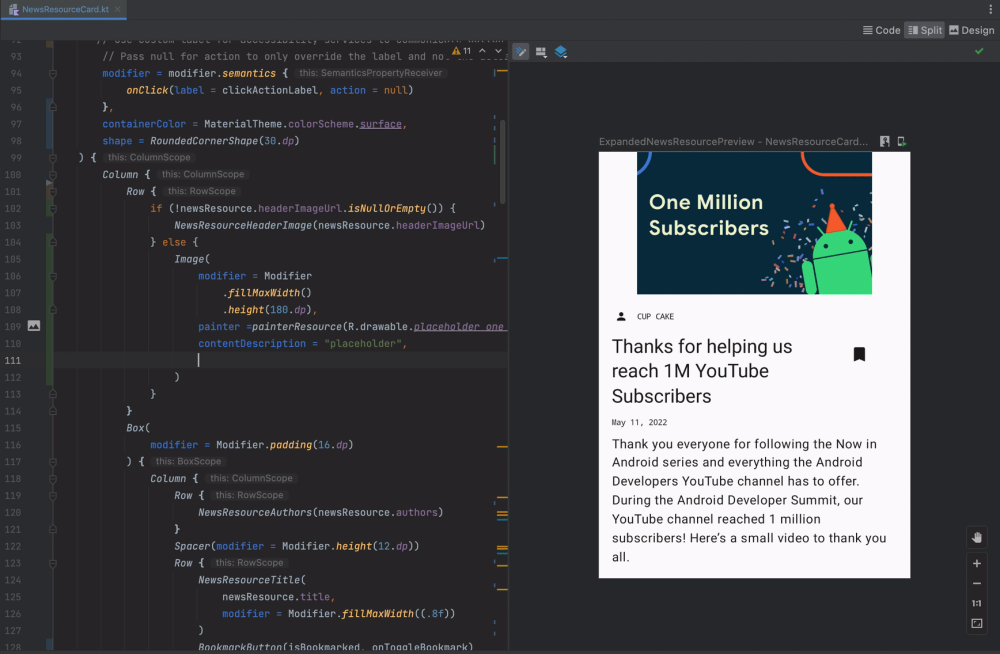
Additionally, for Jetpack Compose developers, Android Studio Electric Eel includes an optional “Live Edit” feature that allows changes to your code to be reflected in emulators and previews of your app in real time. This should go a long way toward making design iteration faster. The previous version of live editing for Jetpack Compose was limited to changing literals such as in-app text and dimensions.


Google Play
The biggest highlight of Google Play’s announcements at I/O is the release of the SDK Index, a web tool that offers insights into the most popular packages in use on Android today. In particular, you’ll find what permissions they need, what apps use them, and code that may potentially violate Google Play policies.
A new beta program called “LiveOps” will allow developers to submit their applications and special events/discounts/etc. to be featured prominently by the Play Store. Google has said that apps using LiveOps on average see 5% more active users and 4% higher revenue. For now, the LiveOps beta is limited, but developers can register for the chance to join.
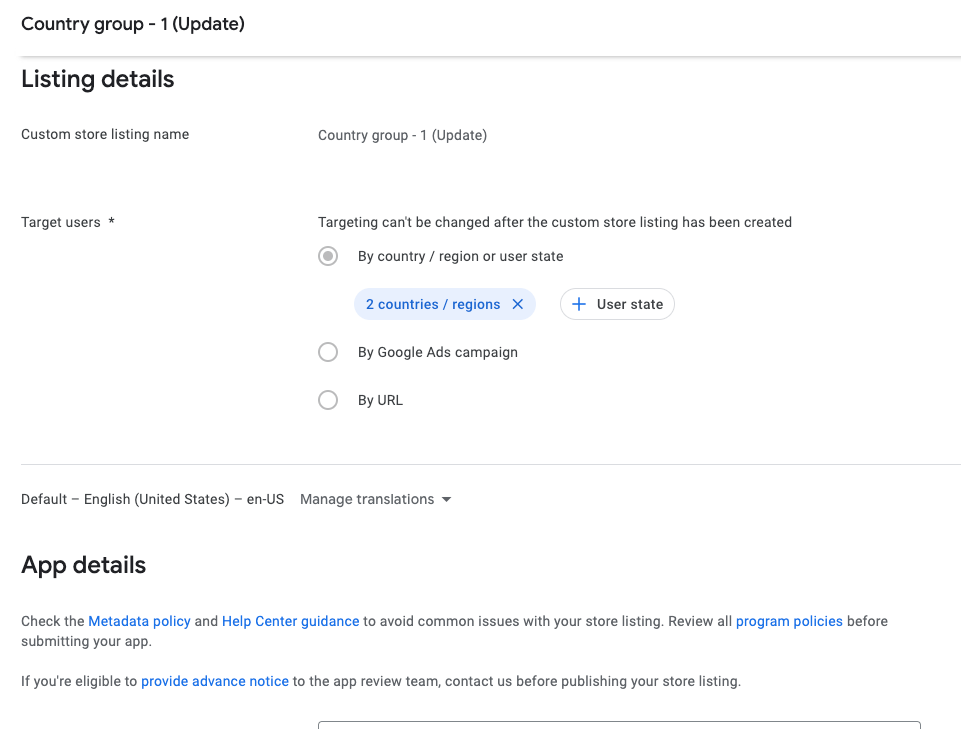
Another new feature coming soon to the Play Store is the ability to manage up to 50 store listings for an app, allowing for slight variances between them, perhaps based on an ad campaign or based on the user’s region or interests.

Similarly, developers of apps that have subscription plans can now create a diverse set of slightly different offers and even flexible pricing. There’s even a way to change the price of a subscription for new customers while leaving existing customers at the older cost.
On the security front, the Play Console is also working to make it easier to keep your app’s signing keys safe. As a best practice, Google Play App Signing can be configured to automatically rotate to a new signing key on an annual basis. Additionally, Play App Signing is in the process of switching to exclusively using Google Cloud Key Management, both for newly generated keys and migrating existing keys to the service.
Jetpack Compose
For a few years now, Google has been steadily crafting Jetpack Compose, a new UI framework for Android, built to use the advantages of Kotlin while also taking inspiration from Flutter’s (another Google project) declarative UI creation. Since its stable launch nearly a year ago, Jetpack Compose has seen significant adoption from the Android community, with over 100 of the top 1000 Play Store apps using the framework, including Twitter.
The biggest announcement for Compose is that Jetpack Compose for Wear OS has now reached beta testing phase, with Google often considering beta to be ready for production applications. More details of this launch are coming on Thursday as part of a dedicated session.
Additionally, IO 2022 marks the launch of Jetpack Compose 1.2 Beta. The first highlight of this release is that font padding for text is now optional, one of the most hotly requested features from Compose developers. In a future release, padding will default to being disabled, so it’s definitely worth playing with it in your own app.
On a related note, Compose 1.2 now allows your app to download the fonts it needs, rather than needing to ship it in your APK. This feature is powered by Google Fonts, allowing your Jetpack Compose app to have easy access to over 1000 free fonts. Another textual improvement in Compose 1.2 makes more of your app’s text compatible with Android’s built-in magnifier tool.
Other improvements with Jetpack Compose 1.2 include a new customizable “LazyLayout,” stable lazy grid layouts, WindowInsets to better add Compose to an existing app, and recommended “window size” layouts for testing.
Google is also making it easier to get from one particular part of a Jetpack Compose app to another, with a new Compose-specific adder for the Navigation library, allowing for your compose functions to be set as navigation destinations.
Jetpack

Google’s goals for Jetpack have always focused on making the lives of Android developers easier, be it through APIs to bridge new features to the many versions of Android or unique new libraries to improve apps.
On the latter front, Google has unveiled the concept of “Baseline Profiles” for Jetpack, which take usage data from your app to optimize the most commonly used parts. Those parts are then compiled by the system first, allowing for them to be ready to run faster. To create a Baseline Profile for your own app, you can use the Jetpack Macrobenchmark library.
Google themselves have begun using Baseline Profiles in their apps, with the Play Store’s search results page loading as much as 40% faster. In other instances, Google has seen some apps receive a 30% initial speed boost just by using Baseline Profiles.
Across Android 12L and Android 13 this year, Google has been emphasizing large screens like foldables and tablets, which have more screen real estate for features not as easily possible on phones.
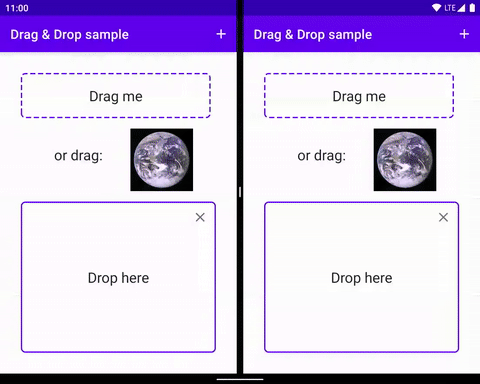
To better run your app across multiple windows and on foldables, Jetpack offers the WindowManager library to solve common problems like physical display size changes. WindowManager pairs well with another library, DragAndDrop, which makes it all too easy to accept dragged contents, either from your own app or another.

Jetpack’s new JankStats library does just what it says on the tin, tracking down and offering statistics about instances of “jank” or dropped frames. These moments are recorded along with helpful context of what the user was doing that could help explain inconsistent instances of jank.
For Room, a data persistence library and one of the foundational pieces of the Jetpack suite, Google is readying an update to version 2.5, which begins the effort of rewriting Room in Kotlin. Room 2.5 will also bring support for the newer “Paging 3.0” way of reading and saving data that’s enhanced for Kotlin use. Other Room improvements include easier JOIN queries and AutoMigration changes.
If your project hasn’t yet made the jump to Kotlin, the Jetpack team is preparing a Paging 3.1 update that integrates Guava and Rx for Java alternatives to Kotlin coroutines.
Flutter 3
The Google I/O developer keynote also brings news of a new release of Flutter. The company’s cross-platform app creation suite is expanding even further with newly stable support for macOS and Linux. You’ll also find deeper support for Google’s Material You design language.
Firebase
As always, Firebase is focused on its mission to make app creators more successful by making development easier and faster. During Google I/O 2022, the Firebase team shared a suite of new features for Android and Web developers, as well as improvements to security and third-party services.
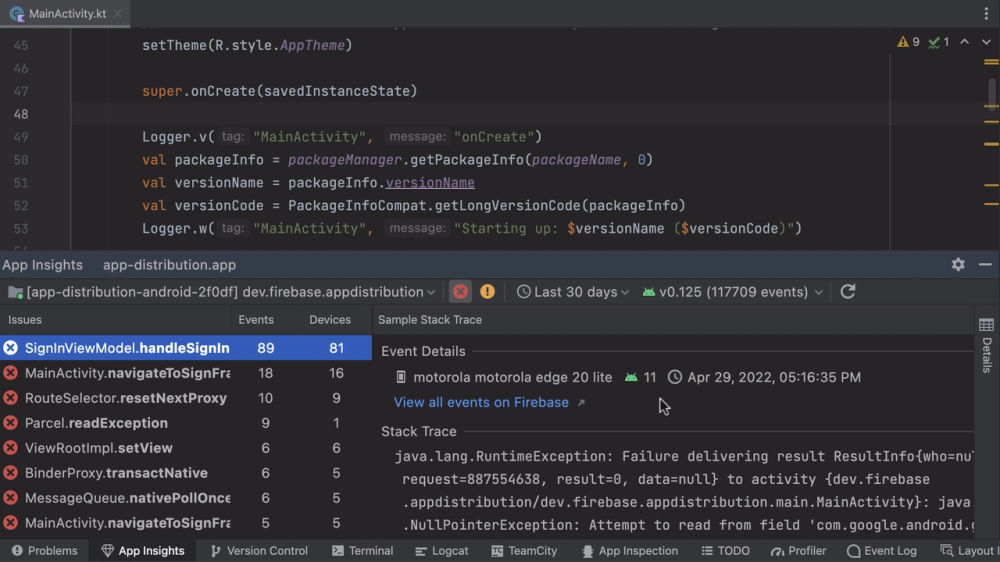
For many, the most crucial tool that Firebase offers is Crashlytics, a purpose-built tool for identifying issues that users of your app are experiencing and precisely where in your code that issue is occurring. However, until now, that data has been primarily accessed through the Firebase Console in your browser.
With the upcoming release of Android Studio Electric Eel, currently in Canary, your data from Crashlytics is now available in a new “App Quality Insights” window. This makes it even easier to dive into each crash and the parts of your code likely to be responsible. For now, Android Studio’s Crashlytics integration only works with Android applications written in Kotlin or Java, but Firebase Product Lead Francis Ma confirmed to us that additional support for Flutter applications is coming soon.
Elsewhere in Crashlytics for Flutter developers, the Firebase team has vastly improved adding the plugin to your Flutter app, now making it a simple two-step process. Other improvements to Crashlytics for Flutter include better automatic grouping and logging & alerts for critical errors. More broadly, the various Flutter plugins for Firebase are now moving to “general availability” and are being developed more directly by the Firebase team.

For web developers who use Firebase to host their applications, the “firebase deploy” command is being massively upgraded to deeply support two popular frameworks, Next.js and Angular Universal. These improvements will help bring the power of Firebase’s security and CDN to your app with little effort on your part.
On the security front, Firebase App Check is a recently launched service — moving today from beta to general availability — that works to protect your app’s backend from being accessed by illegitimate apps and devices. It does so through, among other things, the Play Integrity API, which checks against common forms of abuse and rooted devices.
For those who want to integrate their apps with third-party services, Firebase is expanding their system of “Extensions.” In addition to new supported partners like Snapchat, some Extensions can now be deeply customized through the use of “events” that let you run your own code in response to workflows from third-party services.
To learn more about what Firebase has launched, including the newly launched App Distribution and real-time alerts for Performance Monitoring, check out the full Firebase blog post.
Images: Google
FTC: We use income earning auto affiliate links. More.




Comments