
Many notable services and websites are expanding security preferences to include access via passkey, a new way to log in to sites and apps without using a potentially vulnerable password. 1Password, by extension, is rolling out support for browser passkeys in the latest beta.
Passwords are vulnerable, and they always have been. Even the most complex strings of numbers and letters can be decrypted, given enough time. By comparison, the “password” seems ancient when compared to methods like fingerprint or face unlock. That’s the main reason many companies have started offering users the ability to use passkeys, and 1Password is here for it.
Available in the latest browser extension beta, 1Password is now offering passkey support for certain websites. As websites take on this new form of security, 1Password can store the digital fingerprint used to create or update a login. The next time you try to sign in, 1Password will apply the passkey, bypassing the need to enter or choose a password for the service to autofill.
The expansion is currently available in the public beta version of 1Password for browsers, including Chrome, Firefox, Edge, Brave, and Safari. Users don’t need to sign up for the beta. Instead, they can just install the beta version of 1Password. In Chrome, that comes in the form of the beta extension.
This announcement from 1Password shouldn’t be confused with its other announcement that the app would start using passkeys for access. The latest news focuses on supporting saved passkeys for a multitude of websites.
How to create and use passkeys with 1Password
In 1Password’s beta extensions, you’ll likely see a notification informing you that websites you use have added support for passkeys. While we haven’t seen those notifications yet, we’ve been able to start creating passkeys for certain websites.
The feature is limited to select supported websites as of right now, though it’ll likely expand much more in the coming months. Once a website adds passkey support and 1Password is able to take advantage, adding that passkey to the directory is easy.
- Head to the website you want to create a passkey for.
- Log in and head to that website’s settings.
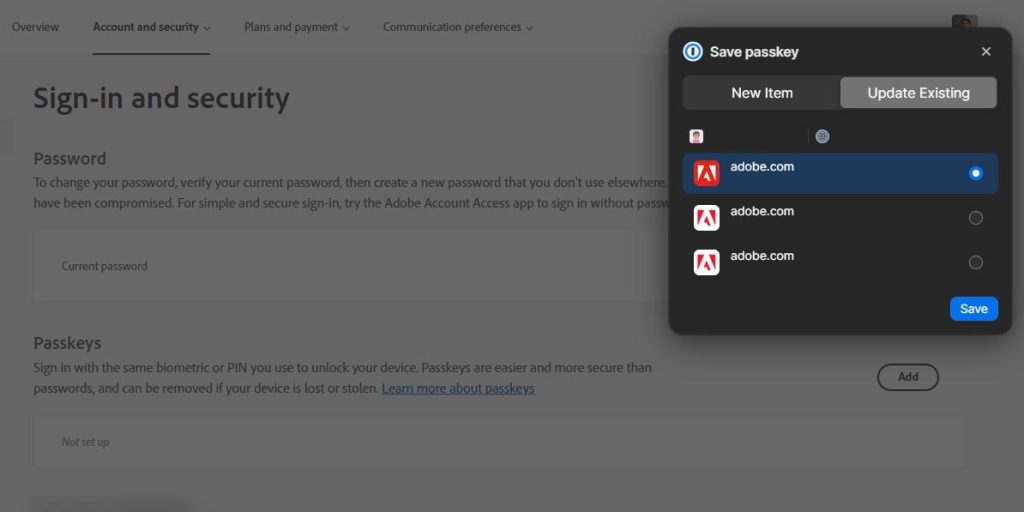
- Look for the passkeys section and hit add or something similar.
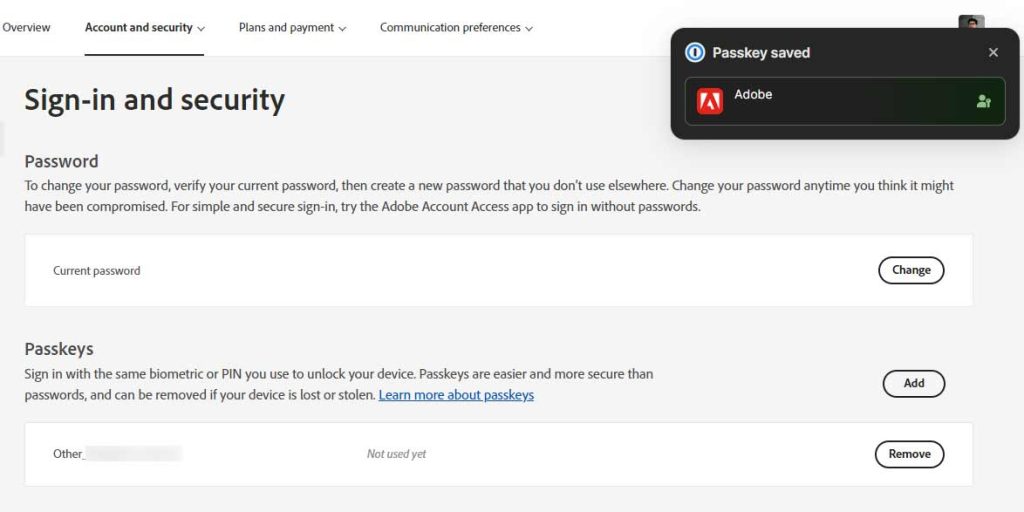
- Open the 1Password extension and let it update that account’s entry with a passkey.
The steps vary for every website, but the idea is that 1Password handles all of the heavy lifting, creating a passkey through that website and saving it for later use. The next time you log into the site, you can select the passkey – identified by a purple key icon – and you’ll be logged in.
1Password hasn’t made mention of when passkey support will come to the public version, though in our testing, the beta version of the extension has worked very well. While passwords won’t be going away in their entirety just yet, passkeys are debatably faster and offer more protection.
FTC: We use income earning auto affiliate links. More.




Comments